先日の「OpenIL vol.2」にて「5分でわかるVue.js」というLTを発表しました。
jQueryは頑張れば頑張るほど辛くなる
jQuery、簡単に動きのあるサイトを作れてとても便利ですよね。
// 何か画面に反映する
$(".hoge").html("変更したい内容");
// 変更時に何か処理して変更する
$(".foo").on("change", function() {
$(".bar").html("変更したい内容");
});
イベントを受け取って、色々と処理をして、DOM操作等で画面に反映する。とても便利です。
ただ、jQueryで頑張りすぎと途端に辛くなってきます。
単純な画面操作ならともかく、複雑なDOM操作をしていると、いざHTMLの構造を変えたいときや、表示内容を変えたいときに、人間は死んでしまいます。
例えばテンプレートを使う
死にたくないので、例えばmustacheや_.template()のようなテンプレートを使います。
例えばmustacheのテンプレート例です。
<script type="text/template">
<div class="box">
<h1>{{title}}</h1>
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>
</div>
</script>
こんな感じにHTMLを用意してそこにJSの変数を流し込むという方法をとることで大分緩和されます。
されますが、それでも画面が複雑になると、データの連携個所が増えて大変になってしまいます。
結局のところ「イベントを検知してあれこれして結果を画面に反映する」という処理が頻出するのは避けられないため、徐々に面倒になってきます。
じゃあ、どうなれば幸せか。
そこで使うのがデータバインディングであり、例えばVue.jsのようなライブラリです。
さあVue.jsを使おう
- Knockout.jsとかAngular.jsに近い
- 類似のライブラリと比べてもシンプルで使いやすい
- ちょっとしたことに使うのにも向いている
- 機能が特化してるため、他のものと組み合わせしやすい
Vue.jsのサンプル
基本はmustacheそっくりです。
<html>
<body>
<div>名前: {{firstName}}</div>
<div>苗字: {{lastName}}</div>
<div>フルネーム: {{fullName}}</div>
<input type="text" v-model="firstName">
<input type="text" v-model="lastName">
</body>
</html>
vue = new Vue({
el: "body",
data: {
firstName: "shinnosuke",
lastName: "sato"
},
computed: {
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
});
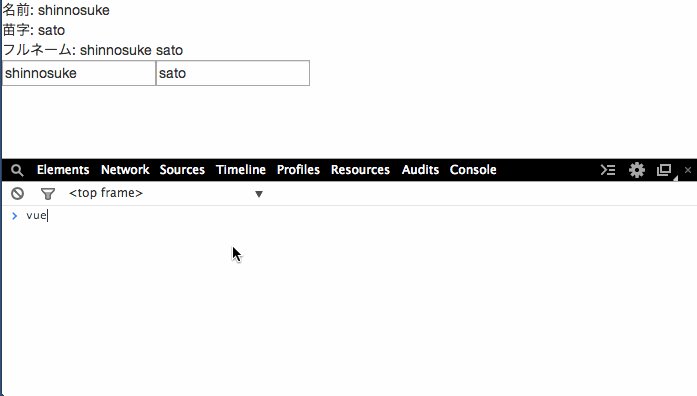
HTMLに直接mustache風のタグを埋め込み、Vueオブジェクトを作るだけ。
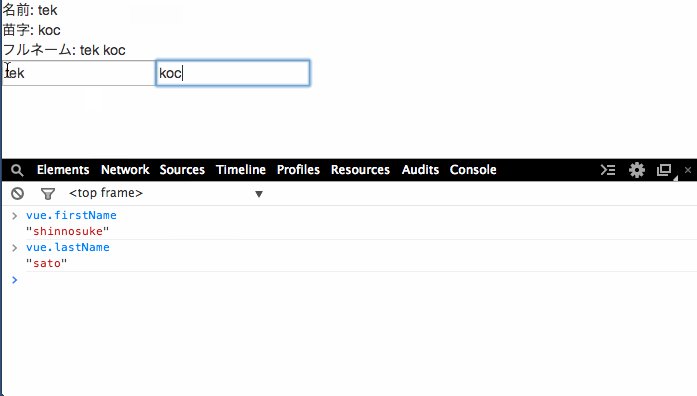
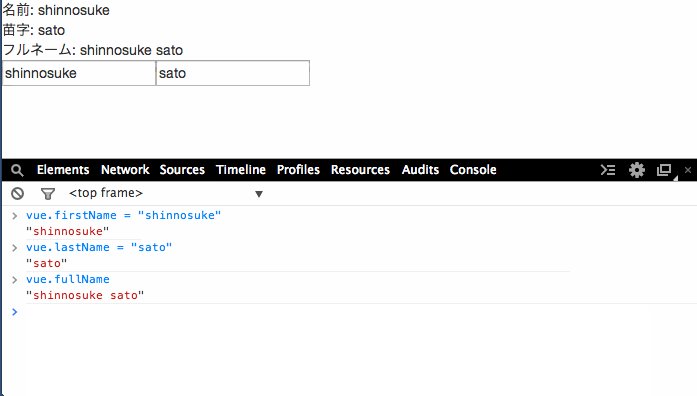
一部を除いてただのmustacheと同じように見えますが、HTML上に表示した値とJS側の値が完全に連動しています。

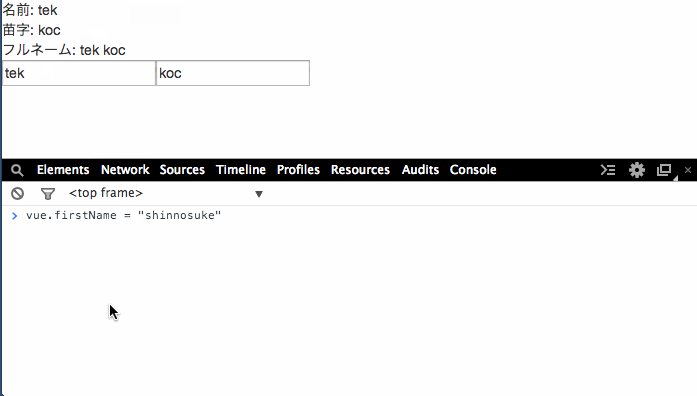
Vue.jsは「Object.defineProperty」を使ってプロパティの取得時、変更時の処理を変えているため、データを変更するとHTMLが書き変わりますし、データを取得するとフォームの値を取得できます。
単純な変数の表示は{{hoge}}とmustache風に書くだけ、それより複雑なことをする場合はディレクティブというHTMLの属性として「v-foo=”bar”」を指定する方法を使います。
例えば繰り返し処理は「v-repeat=”items”」、イベント処理は「v-on=”click: onClick();”」のようにします。
その他の出来ること
5分で説明しきれないくらい、Vue.jsには便利な機能があります。
- 独自のHTMLタグのようなものを作れる
- 独自ディレクティブも定義出来る
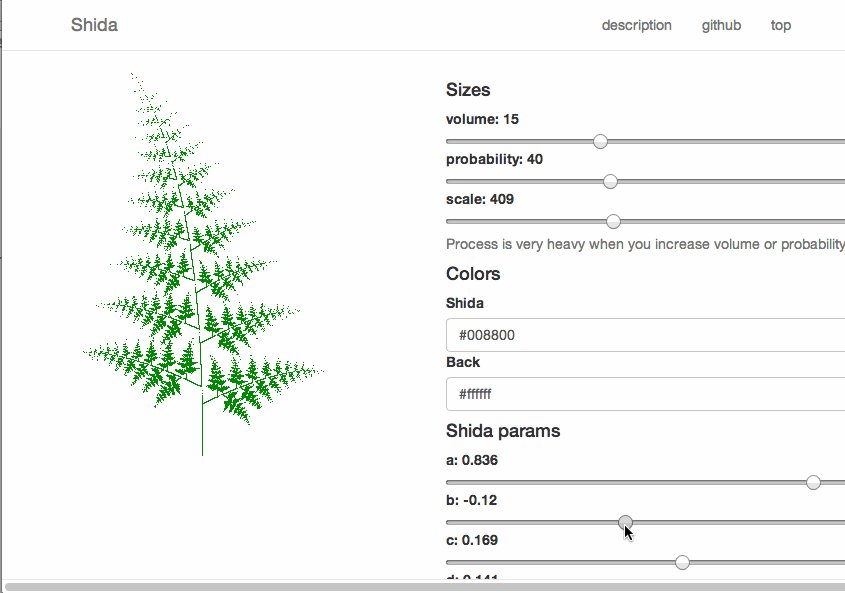
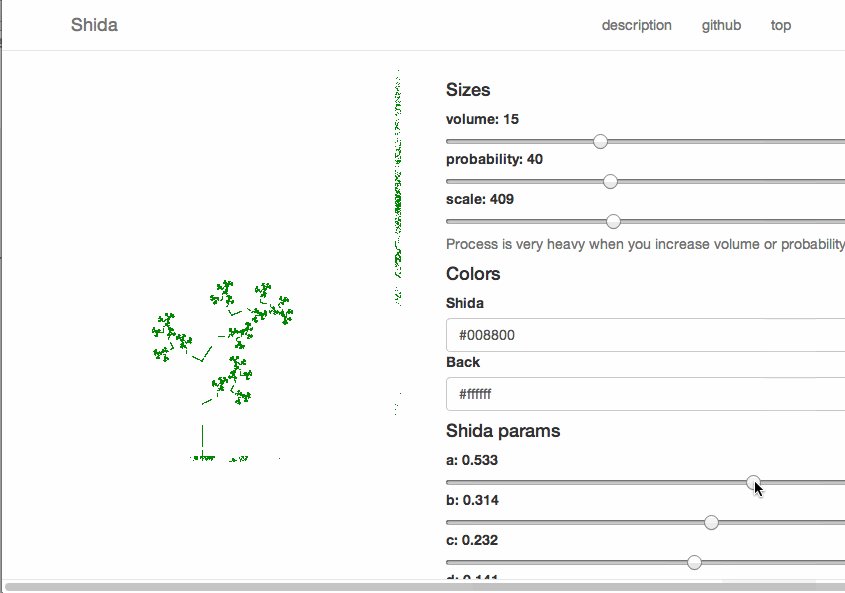
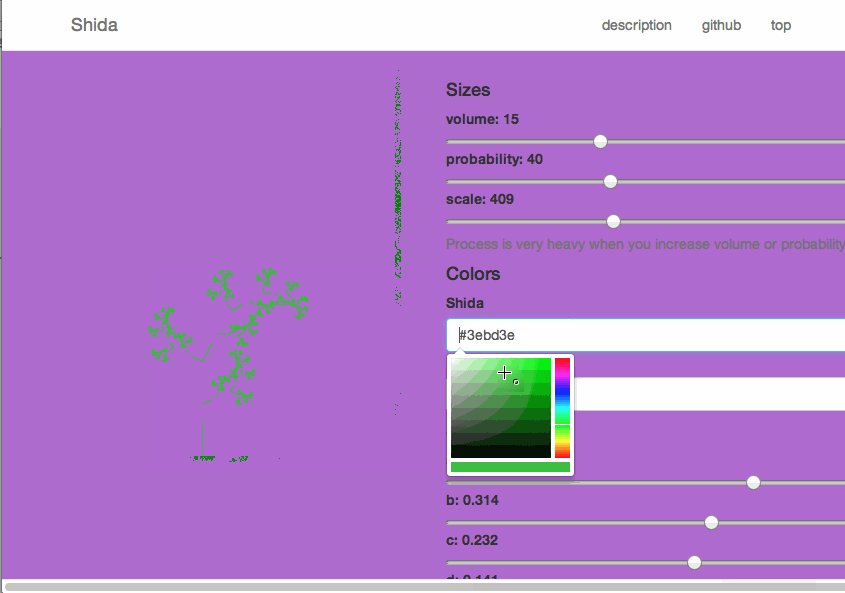
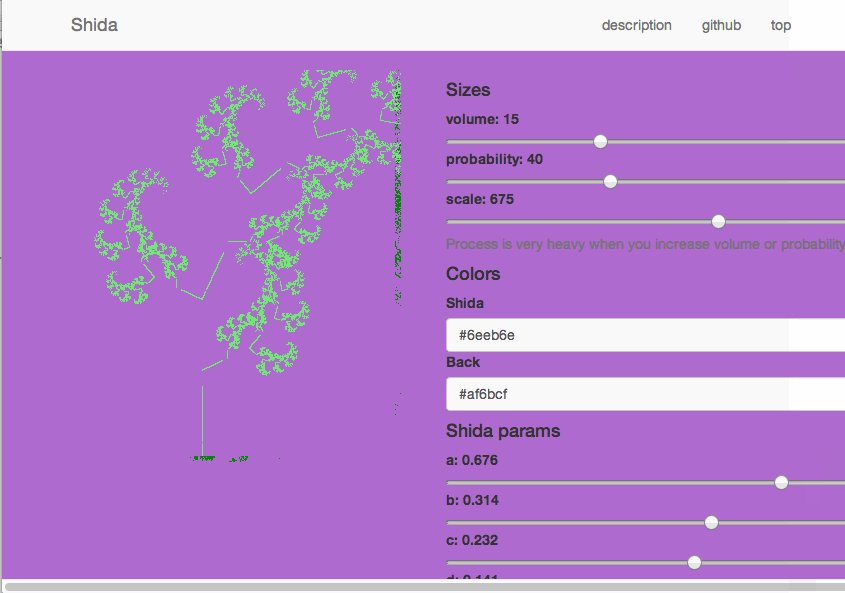
- SVGにも対応しているのでインタラクティブな図形も作れる
以前、シダを描画するのが流行りましたが、それをサンプルとしてVue.jsでいじれるようにしてみました。

こんな感じの動きのあるページが本当に簡単に作れるので、Vue.jsお勧めです。
駆け足気味になりましたが、Vue.jsの良さが少しでも伝われば幸いです。



