こんにちは、mizuno_asです。
Amazonのソースコードホスティングサービス、AWS CodeCommitが利用可能になりましたね。それでは早速チュートリアルに沿って、その機能を体験してみたいと思います。

リポジトリの作成
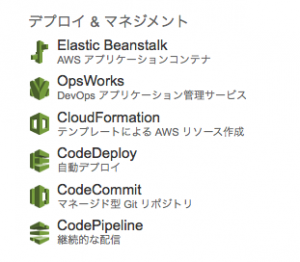
まずAWSマネジメントコンソールにログインします。日本国内のAWSユーザーは、普段は東京リージョンを使っているかと思います。しかしCodeCommitはまだ東京リージョンではローンチされていませんので、右上のプルダウンから別のリージョンを選択してください。今回は「バージニア北部」(us-east-1)を選択しました。すると「デプロイ&マネジメント」の中にCodeCommitが出現します。


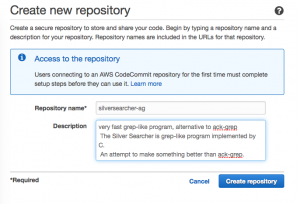
それでは「Get started」をクリックして開始しましょう。「Create new repository」の画面が表示されたら、リポジトリ名と簡単な説明を入力します。

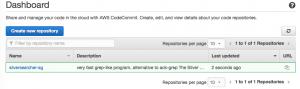
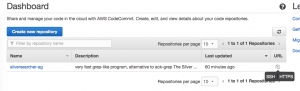
リポジトリが作成されました。リポジトリ名のリンクをクリックすると、ARNやリポジトリのURLといった情報が確認できます。またリポジトリ名やデフォルトブランチの変更、リポジトリの削除もここから行えます。

アカウントの作成とポリシーのアタッチ
CodeCommitのリポジトリはすべてプライベートなため、作成しただけではアクセスすることができません。IAMを使ってアカウントに対し、適切なアクセス権限を払い出しましょう。IAMのダッシュボードから「ユーザー」→「新規ユーザーの作成」をクリックします。

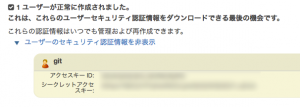
新しいユーザー名を入力し、ユーザーキーを作成します。

アクセスキーとシークレットキーが表示されるので、メモするなりダウンロードするなりして保存しておいてください。

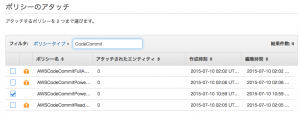
次に、作成したユーザーに対してCodeCommitへのアクセスが可能なポリシーをアタッチします。AWS管理ポリシーにはCodeCommitへのフルアクセス権限、パワーユーザー(フルアクセスが可能だがリポジトリの削除のみできない)権限、リードオンリー権限といったポリシーが最初から用意されています。今回は特定のリポジトリに限定して権限をつけたいため、パワーユーザーのポリシーをカスタマイズすることにします。
「ポリシー」→「ポリシーの作成」→「AWS管理ポリシーをコピー」を選択します。テキストボックスに「CodeCommit」と入力すると、CodeCommitに関連したポリシーがリストアップされますので「AWSCodeCommitPowerUser」を選択してください。

ポリシードキュメントが起動したら、「”Resource”: “*”」となっている部分を、アクセスさせたいリポジトリのARNに書き換えます。 ARNは「arn:aws:codecommit:region:account:resource-specifier」というフォーマットになっており、前述の通り、CodeCommitのダッシュボードからリポジトリの詳細を開くことで確認できます。「ポリシーの検証」でエラーがなければ、「ポリシーの作成」をクリックしてください。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"codecommit:BatchGetRepositories",
"codecommit:CreateBranch",
"codecommit:CreateRepository",
"codecommit:Get*",
"codecommit:GitPull",
"codecommit:GitPush",
"codecommit:List*",
"codecommit:Update*"
],
"Resource": "リポジトリのARN"
}
]
}
最後に、IAMの「ユーザー」から、該当ユーザーに作成したポリシーをアタッチして完了です。

awscliのインストールと設定
gitコマンドからCodeCommitにアクセスするためには、codecommitサブコマンドに対応した最新のawscliが必要です。古いバージョンのawscliを利用している場合は更新してください。筆者の手元のOS X 10.10.4では、もともとawscliはbrewでインストールされていたのですが、最新バージョンに対応していなかったため、pipでインストールしなおしました ((それに先立ち、pip自体をeasy_installでインストールしました。)) 。
$ sudo easy_install pip $ sudo pip install awscli
~/.aws/configファイルを作成し、先ほど作成したアクセスキーとシークレットキーを登録します ((aws configureコマンドで対話的に行ってもよいでしょう。)) 。
[profile git] aws_access_key_id = (アクセスキー) aws_secret_access_key = (シークレットキー) region = (リポジトリのあるリージョン、今回はus-east-1) output = json
最後にgitの設定です。CodeCommitのリポジトリへのアクセスには認証が必要ですので、以下のようにcredential.helperを設定します ((ここで最新のawsコマンドが必要になるわけです)) 。
$ git config --global credential.helper '!aws codecommit --profile git credential-helper $@' $ git config --global credential.UseHttpPath true
ここまでできれば、HTTPSでリポジトリにアクセスできるようになっているはずです。試しにクローンしてみてください。リポジトリのURLはCodeCommitのダッシュボードから確認できます。

$ git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/(リポジトリ名)
SSHの設定
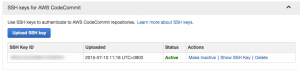
HTTPSではなく、SSHでリポジトリにアクセスすることもできます。そのためには、IAMで認証に使用するSSH公開鍵を登録しなければなりません。IAMの「ユーザー」から「Upload SSH Key」をクリックし、公開鍵をコピペして保存してください。

この際に気をつけるべきことは、「SSHでアクセスする際のユーザー名は、SSH Key IDになる」ということです。ユーザー名を指定して、SSHログインを試みてください。以下のように、成功のメッセージが返って来ているならば問題ありません。
$ ssh (SSH Key ID)@git-codecommit.us-east-1.amazonaws.com You have successfully authenticated over SSH. You can use Git to interact with AWS CodeCommit. Interactive shells are not supported.Connection to git-codecommit.us-east-1.amazonaws.com closed by remote host. Connection to git-codecommit.us-east-1.amazonaws.com closed.
面倒ですのでユーザー名と使用する鍵ファイルは、~/.ssh/configで設定しておくとよいでしょう。
Host git-codecommit.*.amazonaws.com User (SSH Key ID) IdentityFile ~/.ssh/id_rsa
これでSSHでcloneすることができるようになりました。
$ git clone ssh://git-codecommit.us-east-1.amazonaws.com/v1/repos/(リポジトリ名)
このように軽く触ってみただけですが、デフォルトがプライベートで、IAMでアクセス権限を管理できるのはよいなと思います。しかしWeb UIがないため、GitHubのように「単にgitであるだけでなく、そのサイトの機能を使ったワークフロー」が出来上がってしまっているものの代替に今すぐなりえるか、というとまたそれは別の話でしょう ((そもそもEC2にデプロイするためのコード置き場ととらえるのが自然でしょう。)) 。このあたりは今後の機能追加に注目していきたいところです。
しかし現時点でも、publicにしたくない個人のリポジトリをクラウド上に置きたいような時にはよいかもしれませんね。


