はーい、みゅみゅでーす♪
バーチャルキャスト ver 1.2.2bをリリースしました
・・・1.2.2a ちょっとアクシデント・・・ごめんなさい ><

詳しい更新内容はバーチャルキャスト公式からのおしらせをご覧ください
今回はホワイトボードに画像を貼り付けたり、視聴者には見えない【カンペ】アイテムの追加
さらにさらに、ゲストアイテムとしてホワイトボードが出せちゃったりしまーす♪
また、ダイレクトビューモードを試験的に実装してみました
このモードを使えば、勉強会や講演会でリモートでプレゼンができちゃったりします!
ホワイトボードに画像を入れてみる
ホワイトボードに画像を入れるには、config.jsonに画像のURLを追記する必要があります
config.jsonの作り方は
こちらの記事を参照してください
作成したconfig.jsonに画像のURLを指定していきます
{
"whiteboard": {
"urls": [
"http://exsample.com/a.jpg",
"http://exsample.com/b.png",
"http://exsample.com/c.jpg"
]
}
}
※【exxample.com】はサンプルです。 正しい画像のあるURLを指定してください
※URLを記述する時、最後のカンマ(、)が無いので注意です
実際に記述するとこんな感じになります
(あいえるたんの壁紙から画像データです)
{
"whiteboard": {
"urls": [
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-red-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-blue-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-pop-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-sd-1024x768.jpg"
]
}
}
バーチャルキャスト内ではこんな感じで表示されます

レーザポインターを使うと、ページがめくれます
カンペに画像を入れてみる
カンペに画像を入れるのは、ホワイトボードに画像を入れるのと同じやり方です。
{
"cue_card": {
"urls": [
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-red-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-blue-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-pop-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-sd-1024x768.jpg"
]
}
}
※【whiteboard】が【cue_card】に変わっています
カンペは
・VR空間内では見えるけど、視聴者には見えません
・ホワイトボードと同じように、レーザーポインターでページがめくれます
・ホワイトボードと違って、絵を書くことはできません
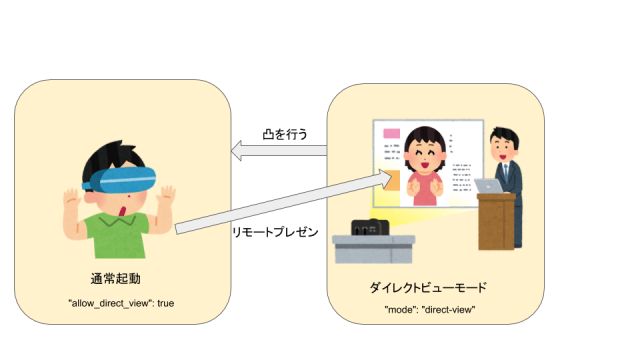
ダイレクトビューモード
ダイレクトビューモードとは、カメラ映像のみを表示するだけのモードです
カメラ映像のみを表示するだけなので、VR機器を接続する必要はありません

※イメージです
遠隔地のプレゼンを想定した試験的な機能です
ダイレクトビューモードでは
・必ず受け入れ可能な凸先のスタジオIDが必要です
・VR機器を接続しなくても起動可能・ただし操作は一切できません
(すべてリモートの凸元が制御します)
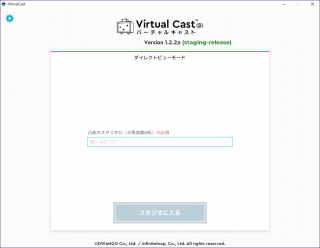
ダイレクトビューモード設定方法
config.jsonで以下の設定を追加します
{
"mode": "direct-view"
}
上記の設定を行いバーチャルキャストを起動すると、ダイレクトビューモードで起動します

ダイレクトビューモードで、受け入れ許可されているスタジオIDにしか凸を行うことしかできません
受け入れを許可する設定は以下の通りです
(凸元のスタジオ設定になります)
{
"allow_direct_view": true
}
プレゼン会場にノートパソコンを持って行き、ダイレクトビューモードで起動して別の場所でリモートに接続しながらプレゼンを行う感じの使い方を想定してます。
※ついでにプレゼン内容を生放送で中継とかね!
今までのconfig.jsonのまとめ
config.jsonを使った設定が色々増えてきましたので、ここで現在使える設定をまとめてみたいと思います
{
"niconico": {
"character_models": [12345,67890]
},
"panorama": {
"urls": [
"https://www.virtualcast.jp/download/panoramas/IL_entrance.JPG",
"https://www.virtualcast.jp/download/panoramas/chromakey.jpg",
"https://www.virtualcast.jp/download/panoramas/chromakey_white.jpg"
]
},
"whiteboard": {
"urls": [
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-red-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-blue-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-pop-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-sd-1024x768.jpg"
]
},
"cue_card": {
"urls": [
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-red-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-blue-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-pop-1024x768.jpg",
"https://www.infiniteloop.co.jp/special/iltan/kabegami/infiniteloop-iltan-sd-1024x768.jpg"
]
},
"mode": "direct-view",
"allow_direct_view": true
}
niconico
character_models 利用するVRMモデルのニコニ立体番号です 詳しくはこちら
panorama
urls 背景で使うパノラマ画像のURLを選択します 詳しくはこちら
whiteboard
urls ホワイトボードで使用する画像のURLを選択します
cue_card
urls カンペで使用する画像のURLを選択します
mode
direct-view ダイレクトビューモードで起動します
allow_direct_view ダイレクトビューモードで凸を受け入れるかどうか(デフォルトが受け入れない)
みなさんもいろんなコンフィグを作って、遊んでみてくださいね♪