ブンブンハロー動画部!😎 どうも!部長のにしあぷです。
よく行く本屋さんの売り場が、最近リニューアルされていました。ずっと音楽コーナーに置いてあった「リーダブルコード」が、コンピューター書コーナーに移動していました。正しい場所に戻ったのですが、音楽コーナーでふと寂しさを感じてしまうのはなぜでしょうか…。

さて、今日はコードで動画作成できるライブラリ Remotion の話です。
Remotion を知ったきっかけ
【VSML/VSS】動画を編集できる言語を作った話 #HTML – Qiita
上記の記事を読んだのがきっかけです。動画を編集できる言語 VSML を実装してみたという内容です。その中で、VSML と似たものとして2つ紹介されていました。
- Remotion
- Synchronized Multimedia Integration Language (SMIL)
動画編集ソフトでスクリプトを使用することはあっても、コードから動画を作成するという発想はなかったので新鮮でした。この記事を読んでから、関連する情報や技術をいろいろ調べていました。今回は、React のライブラリ Remotion をかんたんに紹介します。
Remotion
Make videos programmatically.
Remotion | Make videos programmatically
Create real MP4 videos with React.
Parametrize content, render server-side and build applications.
(日本語訳)プログラムで動画を作成します。React を使用して、MP4 形式の動画を作成します。コンテンツをパラメーター化し、サーバーサイドでレンダリング、アプリケーションを構築します。
インストール、実行
Node.js をインストール済みなら、下記のコマンドを実行するだけです。いくつか用意されているテンプレートから Hello World を選択します。
npx create-video@latest
動画をレンダリングするには、下記のコマンドを実行します。
npx remotion render
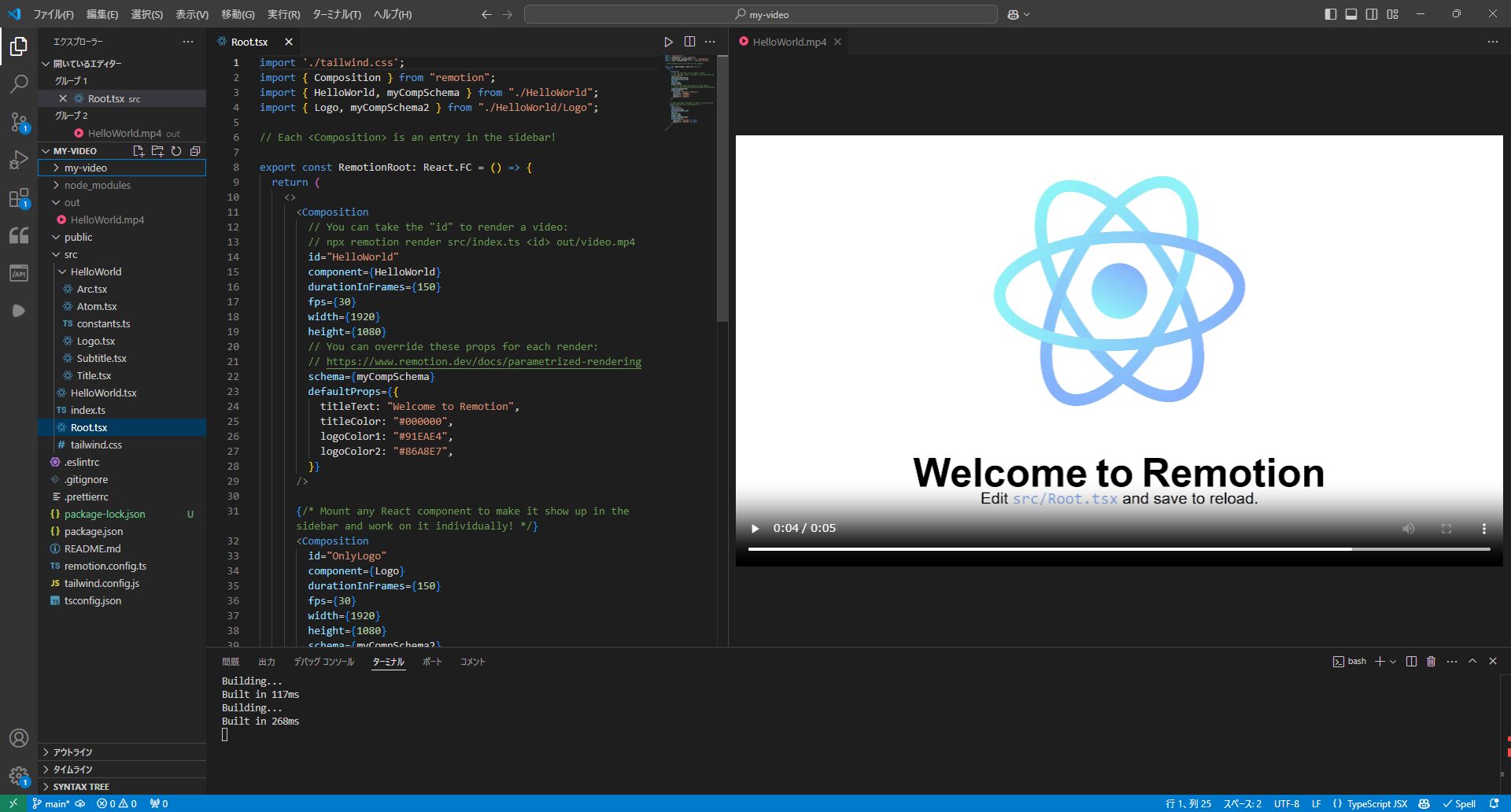
レンダリングが終わると、mp4 形式の動画ファイルが生成されます。VSCode に動画を表示してみました。

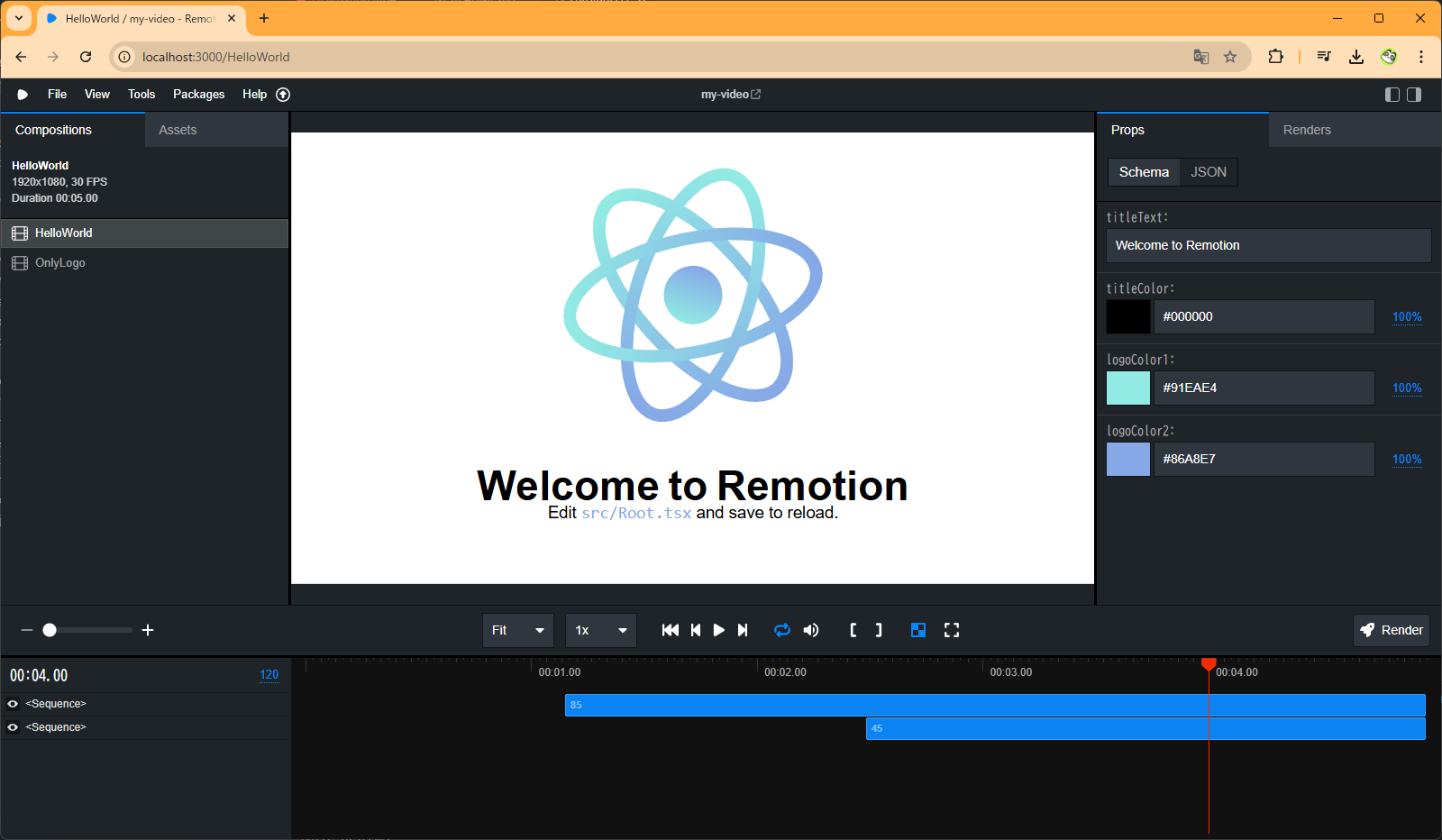
Remotion には、動画をレンダリングしなくてもプレビューできる機能が用意されています。下記のコマンドを実行すると、Remotion Studio がブラウザで起動します。
npm run dev
Remotion Studio では、動画の再生/停止や、レイヤーの表示/非表示などができます。コードの修正は即座に反映されます(ホットリロード)。

コードを触ってみる
Hello World テンプレートを触ってみます。titleText を日本語のテキストに変更してみます。
Root.tsx (TypeScript) の一部:
<Composition
id="HelloWorld"
component={HelloWorld}
durationInFrames={150}
fps={30}
width={1920}
height={1080}
schema={myCompSchema}
defaultProps={{
// titleText: "Welcome to Remotion",
titleText: "リモーションへようこそ!",
titleColor: "#000000",
logoColor1: "#91EAE4",
logoColor2: "#86A8E7",
}}
/>
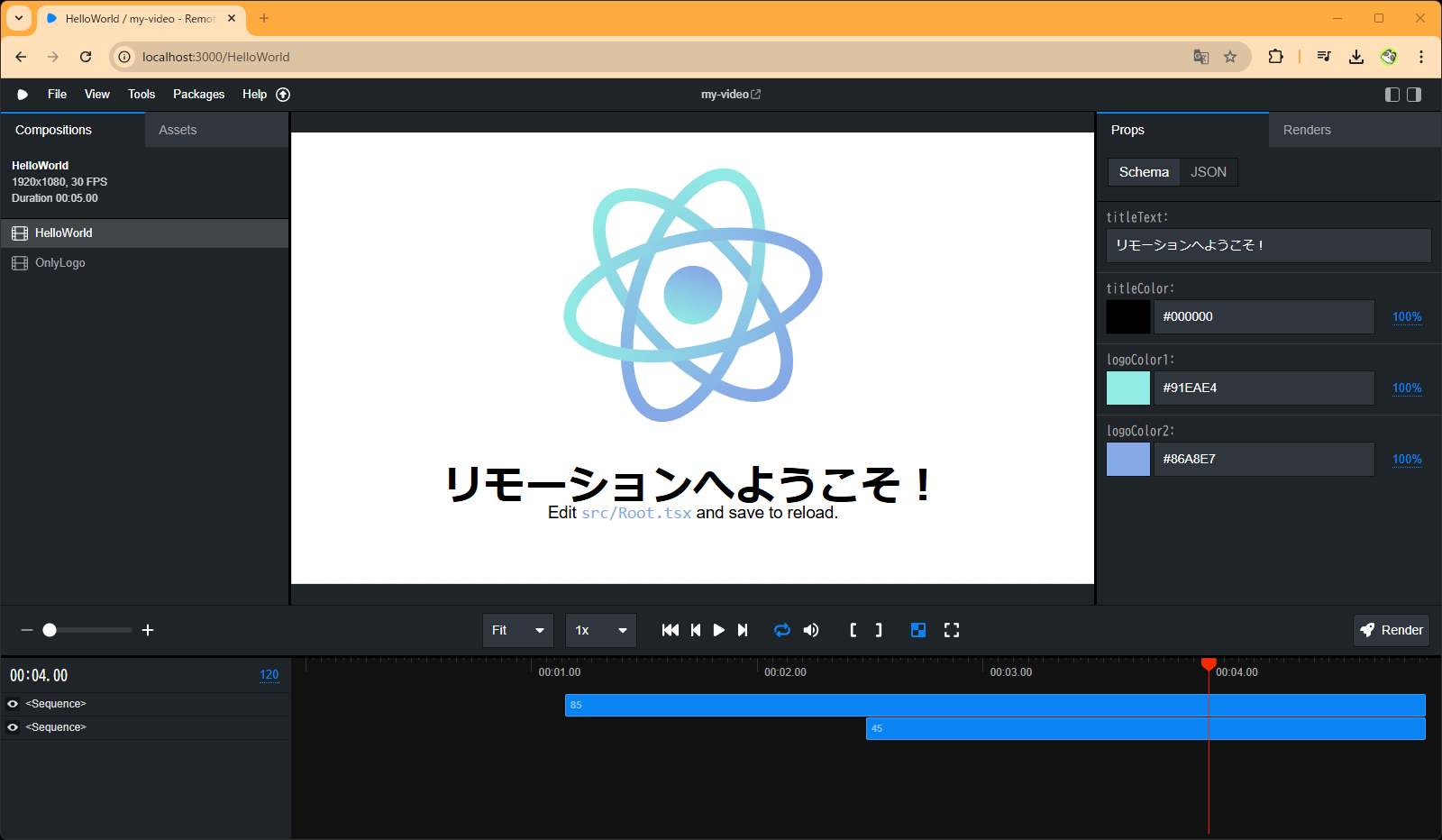
上記のコードを保存すると、Remotion Studio に反映されました。

今回変更した titleText、Remotion Studio 上で変更することもできます。画面右側にテキストフィールドがあるので、好きな値に変更できます。その後に画面右下の Render ボタンを押せば、変更が反映された状態で動画が出力できます。
おわりに
以上、Remotion の紹介でした。
データを流し込んだり、ほかのライブラリや API と組み合わせることで、いろんな動画が作成できそうです。今回の記事では触れませんでしたが、サーバーでレンダリングすることもできます。自分の好きな技術と組み合わせて、動画作成を楽しんでみてはいかがでしょうか?

動画部やインフィニットループに興味を持った方は、ぜひ一度採用情報をご覧ください!
参考
- Remotion | Make videos programmatically
- Creating a new project | Remotion | Make videos programmatically
- 【VSML/VSS】動画を編集できる言語を作った話 #HTML – Qiita
- React で作るゆっくり解説 feat. Remotion
- ReactとRemotionで動画を作ってみた!
- Reactで動画を作る ~ remotionでのつまづきと解決策について&作った所感 ~ #React – Qiita
- 【React】【TypeScript】Remotionで動画作成を試してみた
- Remotionお試し備忘録