こんにちは!アルバイトの take (@ww24) です。
今回は、 @astronaughts さん主催の Titanium mobile Advent Calendar 2012 21 日目参加エントリを書かせていただきます。
14日に Titanium SDK 3.0 がリリースされてから 1 週間が経ちました。
UI といえば、時期的に Alloy の記事を書くべきなのかもしれませんが、ここでは Titanium SDK 2.x で動く UI を紹介したいと思います。
前回の記事で、メニューの具体的な実装方法を教えて欲しいというコメントがありましたので、遅ればせながら公開します。
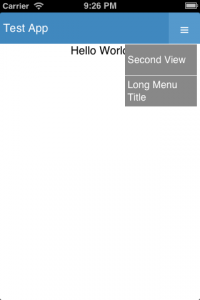
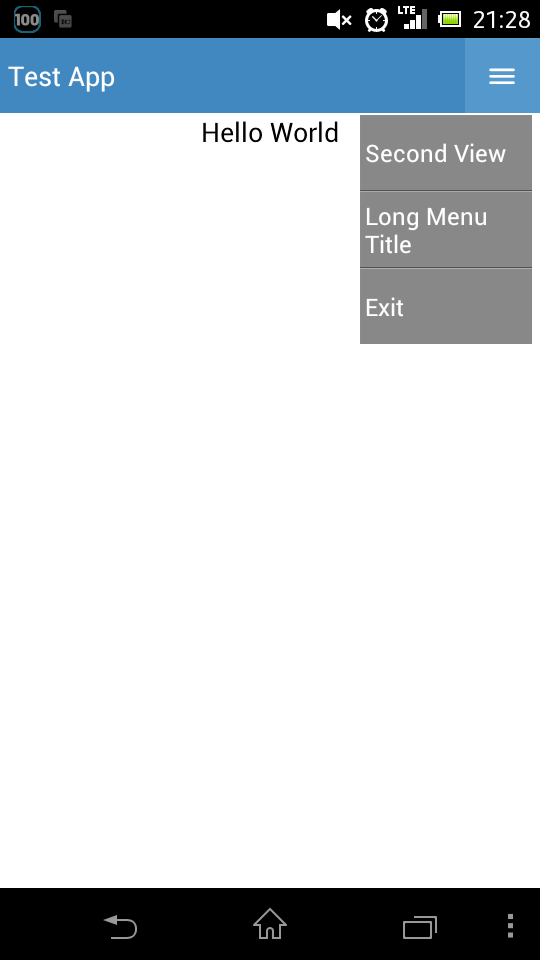
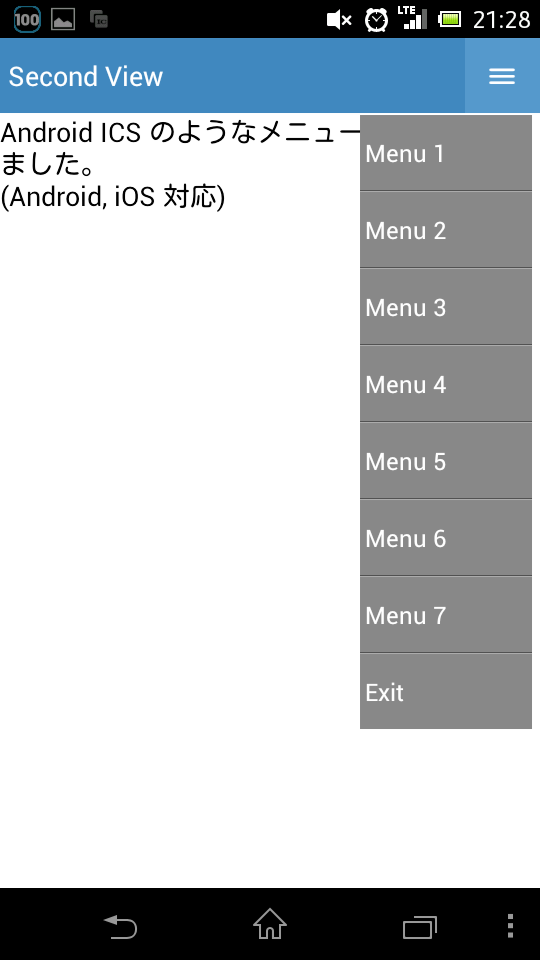
スクリーンショット
前回実装したメニューを少し改良しました。上が iOS 、下が Android です。
左が起動時の画面。 Second View を押すと右の画面へ遷移します。
実装
メニューの実装の詳しいことは CreateMenu.js に書かれていますが、やっていることは簡単で、
- メニューは TableView で実装
- メニューボタンが押されると、現在の Window の一番上に透明な View をオーバーレイ
- メニューの wrapper view の大きさを変えて、項目が見えるようにする
- オーバーレイさせた透明な View またはメニューの項目が click されるとメニューを閉じる
- メニューの項目が click されると、予め設定されたメソッドを実行する
上から 2 番目で currentWindow を取得する必要がありますが、シングルコンテキストで書いた場合は Ti.UI.currentWindow が使えません><。
そこで、 CreateWindow.js が必要になります。
これは、 Window の生成を一元管理するためのもので、 currentWindow も取れますし、開いた Window を全て閉じるようなことも簡単に行えます。
- Window の生成
- Window が focus を得た時に currentWindow を更新
- 生成した Window は配列で管理
- 1 Window 1 View の構造で記述
CreateWindow.js で読み込む View は CommonJS module の形式で
module.exports = function () {}
のように書き、関数の戻り値で一番外側 (親) の view を返すようにしています。
具体的には、 MainView.js です。
使い方
MainView.js のメニューを生成する部分だけを抜粋して説明します。
メニューをオブジェクトで定義します。 Second View が押されると新しい Window が開きます。
var menu = {
"Second View": {
click: function () {
g.createWindow.second().open();
}
},
"Long Menu Title": {
click: function () {
alert("clicked");
}
}
};
Android の場合だけ、メニューにアプリを終了する項目を追加します。
if (Ti.Platform.Android)
menu.Exit = {
click: function () {
g.createWindow.remove(true);
}
};
view に対してメニューを生成します。
g.createMenu(view, menu);
また、これらを使うために app.js で全ての View で使う Global Object を定義し、 CreateWindow.js で View へ渡しています。
こうすると、 View 毎にコードが分割されて書きやすくなります。
Titanium SDK 3.0 からは Alloy が使えて、意識せずに分割されるので良いですね!
全てのコードは GitHub で公開しています。
GitHub: ilnt/ti-skeleton
明日、 22 日目は @sawada50 さんです。