こんにちは、mizuno_asです。
今日はクリスタルシグナルPiに実装中の新機能のご紹介です。
なお、クリスタルシグナルPiとは? という方は、まず以下のリンクをご覧ください。
- あらゆるイベントを可視化する! RaspberryPiで作るLED警告灯ソリューション
- クリスタルシグナルPiとZabbixでネットワークトラフィックを可視化する方法
- クリスタルシグナルPiで作るゴミ出しリマインダーシステム
現在クリスタルシグナルPiのミドルウェアに、
- アラートが発生した時、ボタン押した時、ボタンを2秒以上長押しした時それぞれに、任意のスクリプトを実行する。
- LEDの輝度を40%から100%の間で調整する。
という機能を試験的に実装中です。
【注意】この機能は正式リリース版ではなく、あくまでテスト目的のベータ版となります。今後、互換性を損う仕様変更が行われる可能性もあることをご了承ください。
従来、ボタンにはアラートをAck(消灯)する機能がハードコーディングされていましたが、今回のバージョンアップによりこの機能は「Ackを送信するスクリプトをボタンにアサインする」という実装に変更されました。デフォルトでこの設定がなされているため、従来とボタンの挙動に変化はありません。もちろん、アサインするスクリプトはユーザーが自由に変更することができます。
詳しくはマニュアルを参照してください。
以下のコマンドを実行することで、開発中のバージョンにアップデートできます。開発中ブランチからインストーラーをダウンロードし直した上、-rオプションでブランチ名を指定してアップデートします。
$ curl -O https://raw.githubusercontent.com/infiniteloop-inc/crystal-signal/ButtonAndAlarmScripts/install.sh $ sudo bash install.sh -r ButtonAndAlarmScripts update
アラート受信時にスクリプトを実行する例
それではこの新機能を利用して
- アラートが発生したらチームのSlackに通知する
- 誰かが対応を開始したらAckメッセージをSlackに通知する
という機能を実装してみましょう。基本的にはゴミ出しBotの時と同じ実装になります。
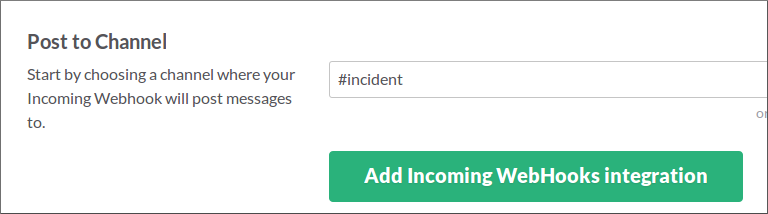
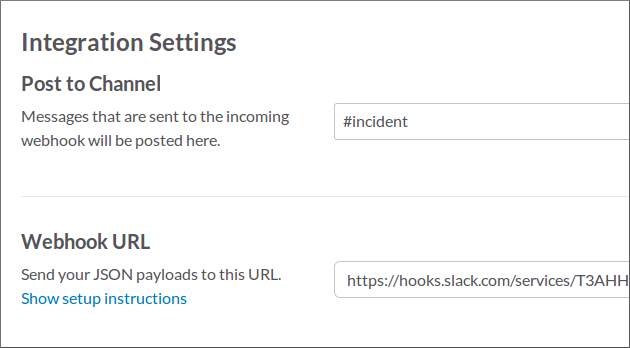
まずはSlackにチャンネルを開設して、Botを召喚します。投稿用のWebhook URLを控えておきましょう。


スクリプトは/var/lib/crystal-signal/scriptsに配置する仕様です。以下のスクリプトをslack-alart.shとして実装しました。実行権限をつけておくのを忘れないでください。
#!/bin/sh
URL=https://hooks.slack.com/services/なんやかんや
INFO=$(curl -s 'http://localhost/ctrl/?json=1' | jq -r '.info')
if [ -n "$INFO" ]; then
MSG="$INFO で"
fi
MSG="${MSG}障害が発生しました!"
curl -s -X POST --data-urlencode "payload={\"text\": \"${MSG}\"}" $URL >/dev/null
ご存知の通りクリスタルシグナルPiのAPIには、任意の付加情報を渡せるinfoというパラメーターが用意されています。今回はここに、アラートが発生したサーバーのFQDNを入れることにしました ((もちろんこれはZabbix等、アラートを上げる監視システム側の仕事です。)) 。スクリプト内では自分自身に対して現在の状態を問い合わせ、レスポンスのJSONからinfoを取り出し、メッセージに埋め込んでいます。お好みでスクリプトにaplayコマンドを組み込んで、アラート音声を再生するのも便利です。
スクリプトが完成したら、Web UI画面をブラウザで開きましょう。まずは新しく追加されたSettingsタブを開いて

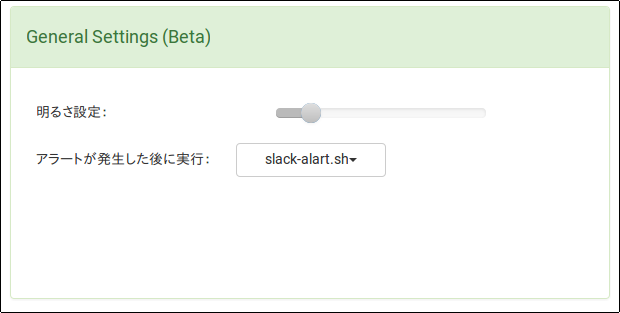
General Settingsの「アラートが発生した後に実行」のプルダウンで、先ほど実装したslack-alart.shを選択してください。

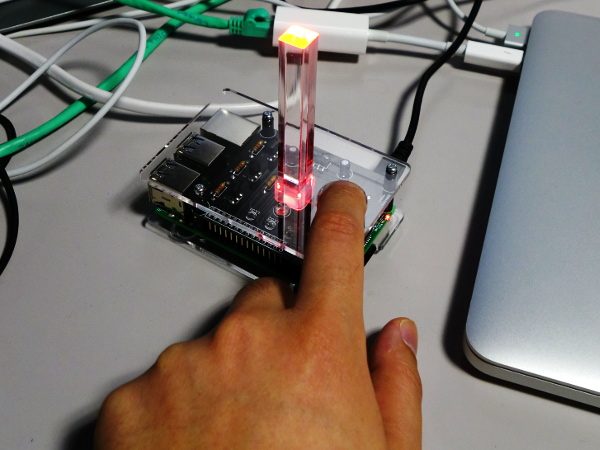
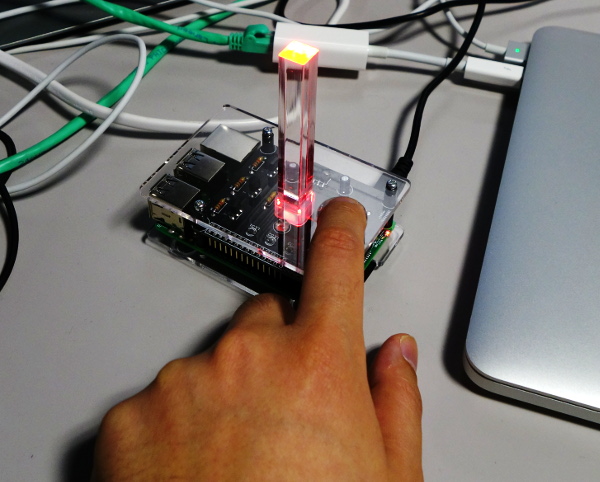
この状態でアラートを発生させてみましょう。

ボタンにスクリプトをアサインする例
続いてはAckボタン機能の実装です。アラート発生時にボタンを押下したら、アラートを消灯しつつ対応開始をSlackに報告することにしましょう。デフォルトで用意されているAck.shをちょっと改造して、以下のslack-ack.shを実装しました。
#!/bin/bash
URL=https://hooks.slack.com/services/なんやかんや
/usr/bin/curl -s "http://localhost/ctrl/?ack=1" > /dev/null
MSG="$(hostname)が対応します!"
curl -s -X POST --data-urlencode "payload={\"text\": \"${MSG}\"}" $URL >/dev/null
自分の名前はhostnameコマンドで取得しています。チーム全員が机上の置いて運用するような場合は、ホスト名を利用者名にしておくというルールにするだろうという想定です ((avahiを使う上でも、このルールは合理的だと思います。)) 。
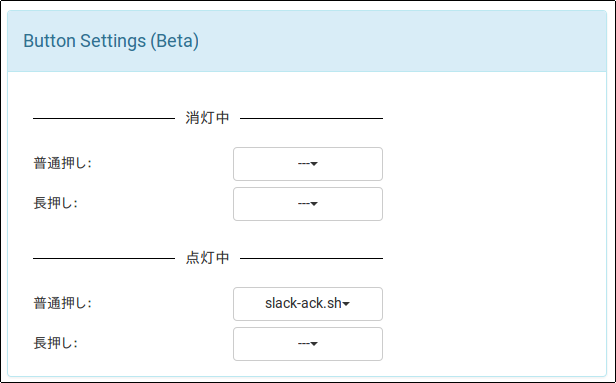
これもSettings画面を開いて、ボタンにアサインしておきましょう。



もうチーム全員に持たせたいですよね! 欲しくなりましたか? 欲しくなりましたよね?
第二ロットの申し込みは現在終了してしまいましたが、登録フォームからメールアドレスを登録して頂くと、次回申し込み開始時にお知らせメールが届きますよ。ご利用ください!