こんにちは、hashimoto、hayasaka、mimaです。
私達はインフィニットループ仙台支社のアルバイトをしています
この記事を執筆していた昨年時点では仙台オフィスには学生アルバイトが3人いました。(現在はもっと増えています!)
そこで三人集まればなんちゃらの知恵といいますので力を合わせて「電光掲示システムReloaded」を開発しました。
Reloadedは、Raspberry Pi上で動作する、RGBマトリックスLEDパネルをつかった電光掲示システムです。RGBカラーの文字や画像や動画を映しだすことが可能です。
さらに電光掲示板の表示内容を制御するWebAPIを提供するなどの、IoTっぽい機能を持っています。
今回はReloadedにはどんな機能があるかを紹介したいと思います!
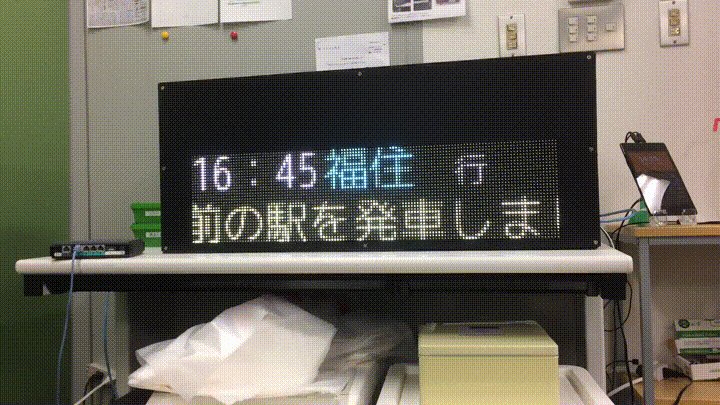
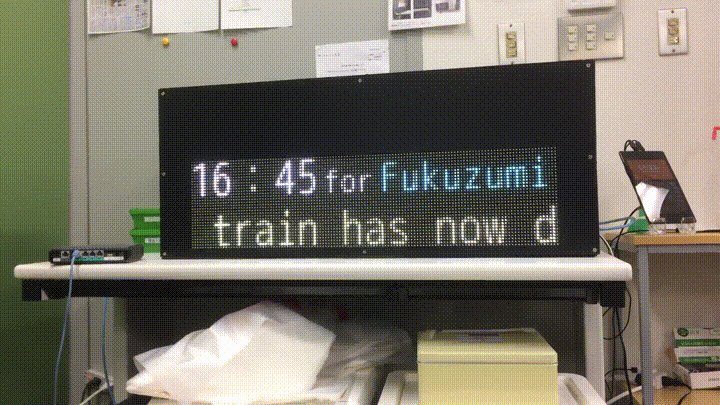
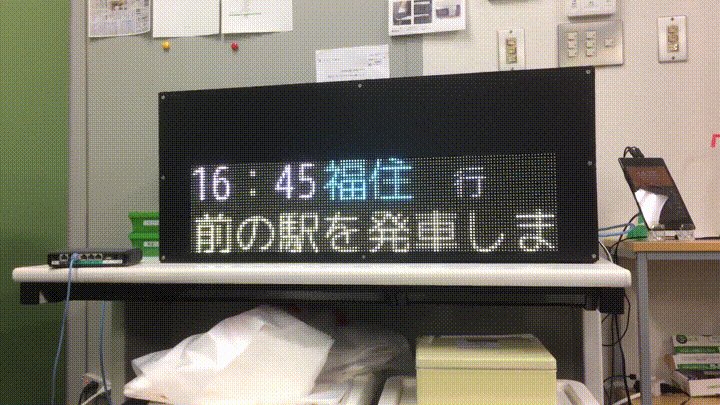
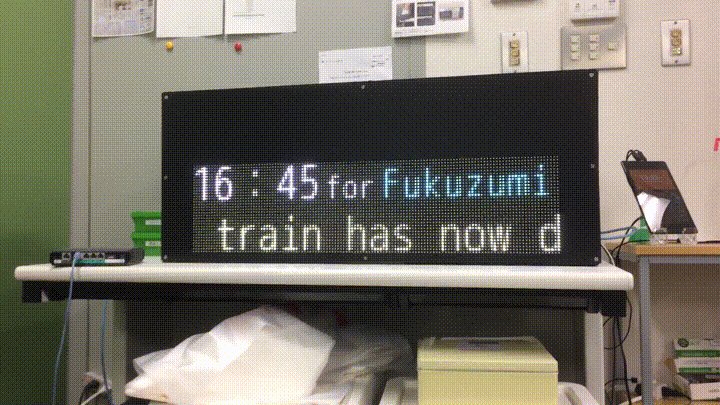
実際のデモ動画


ではさっそく機能を見てみましょう。
仮想ディスプレイ・バンク機能
Reloadedでは、描画のために仮想ディスプレイとバンクという概念を導入しました。
- 仮想ディスプレイ:表示する位置
- バンク:表示できる内容
バンクは描画出来る内容を持っていて、仮想ディスプレイはバンクの描画位置を持っていて、仮想ディスプレイとバンクは一対一の関係になっています。
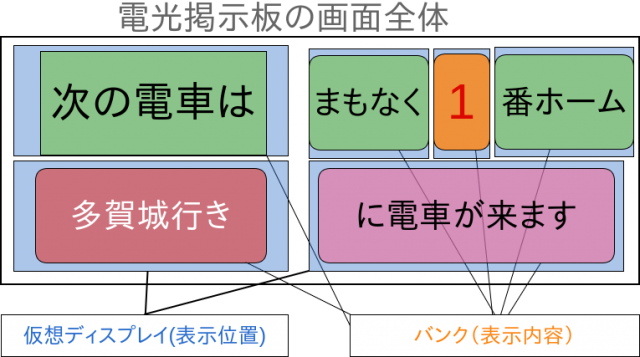
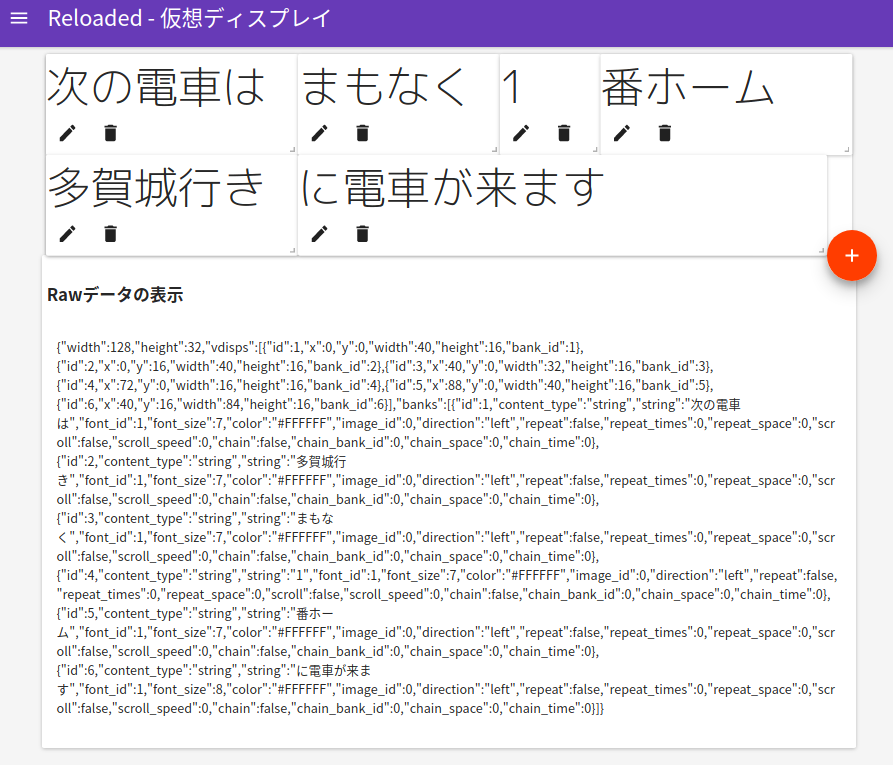
具体的なイメージに起こすとこんな感じです

この画像では青色の枠が仮想ディスプレイ、青色の枠の中にあるカラフルな四角形がバンクです。この場合であれば、左側のバンクの「多賀城行き」を「仙台行き」に切り替えることができたり、2つのバンクで構成されている「1番ホーム」の数字のバンクだけ「2」に書き換えることで「2番ホーム」に変更する、といった風に必要な部分だけを切り替えることでスムーズな切り替えを実現できます。
このように、仮想ディスプレイとバンクという仕組みを用いることで、高速でスムーズに表示内容を切り替えることが出来るようになりました。

バンクの繰り返し・スクロール・チェイン
町中や駅にある電光掲示板を注意深く眺めてみると、文字がスクロールしていたり、文字の色が変わってたり、点滅していたりすると思います。
それらの電光掲示板を真似できるように、バンクの繰り返し・スクロール・チェインの機能を実装しました。
繰り返し
同じバンクをいくつも並べたい。そんなときが利用シーンとしてはありえますよね。そんな時に使う機能がバンクの繰り返しです。
繰り返し機能におけるパラメーターは、
- 繰り返し回数
- 繰り返す方向(十字方向)
- 繰り返し間隔(距離)
を指定します。
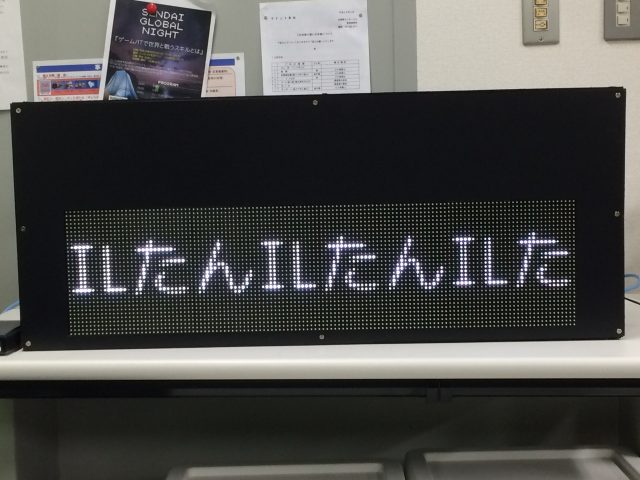
バンク1をつくって実際にやってみましょう。
- 繰り返す文章:ILたん
- 繰り返し回数:3回
- 繰り返す方向:右方向
- 繰り返し間隔:0px
で上記のパラメータでおこなうと

こんな感じになります。設定してないんでスクロールとか動きはないです。
ちなみにちょっと切れちゃったのはLEDパネルのサイズの都合です。
さて、長い文章を表示したい時はどうすればいいかを次で説明します。
スクロール
先ほどのように画面サイズ以上の長文の文章を流し込みたい時や動きがほしい時。そんな時に使うのがスクロールです。
スクロールでは
- スクロールスピード
というパラメータを指定します。
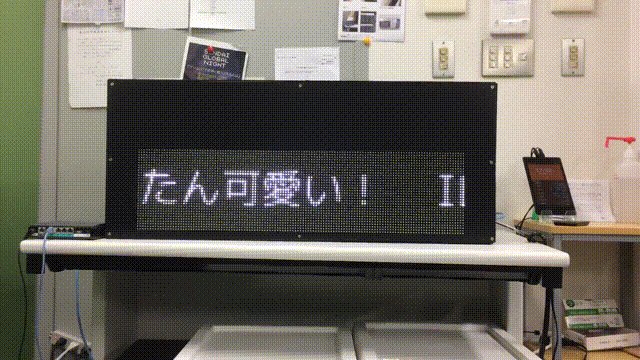
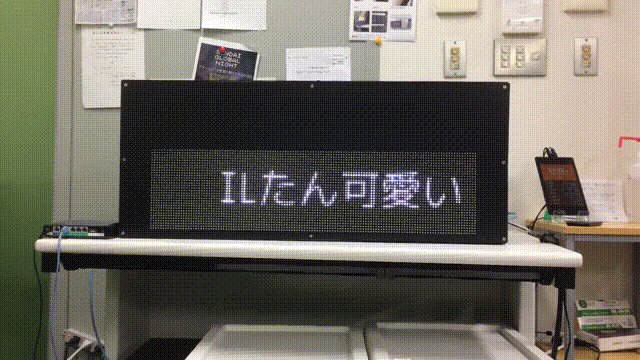
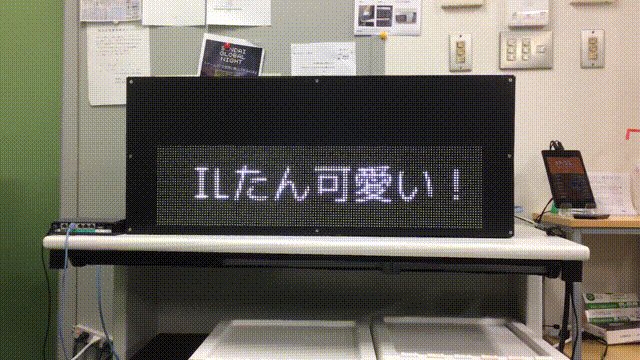
今回は先ほどの機能、繰り返しを一緒に活用して
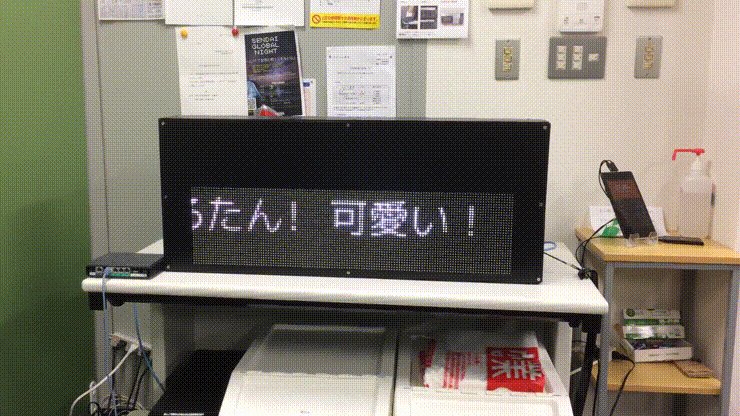
- 繰り返す文章:ILたん可愛い!
- 繰り返し回数:3回
- 繰り返す方向:右方向
- 繰り返し間隔:20
- スクロールスピード:2
で行うと、

このようになります。しっかりとスクロールされていてILたんへの愛を感じますね。しかしILたんへの愛はエンドレスにスクロールしたくなる。これが人情というものではないでしょうか。そんな時はどうすれば良いのかを次で説明します。
チェイン
どんな順番で順番にどんなバンクを表示するかを決めるのがチェインです。
ちょうど音楽再生でA->B->CだったのをA->B->B->Dのようにすることが出来るイメージです。
パラメーターとしては
- チェイン先バンク
- チェイン間隔(現在のバンクと次に表示するバンクまでの距離)
- チェイン秒数(現在のバンクと次に表示するまでの秒数)
を指定して使います。
「チェイン間隔」というパラメータがありますが、先ほど設定したスクロール設定にも繰り返しを行う間隔の設定「スクロール間隔」というパラメータがあり、この重複設定は不可能という仕様となっています。
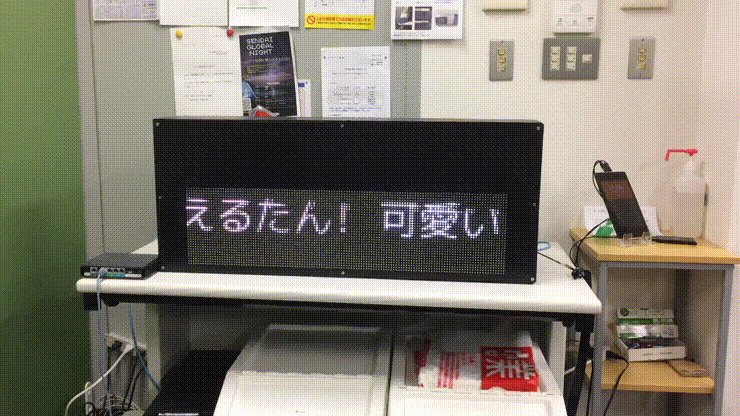
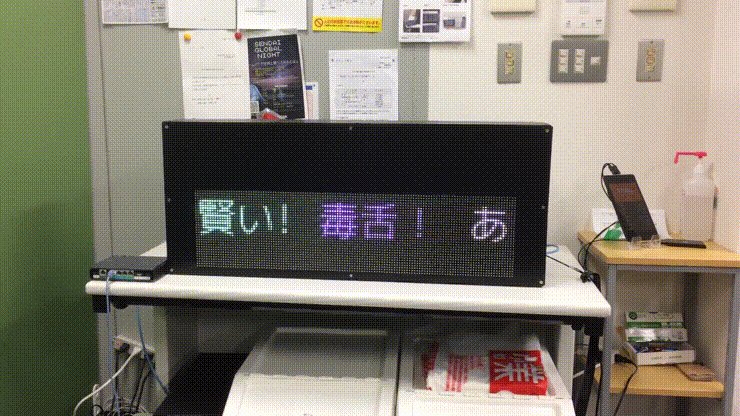
では繰り返しとスクロールを一緒に活用してみましょう!
そしてなにより弊社のマスコットは”ILたん”ではなく”あいえるたん”です。名前が間違っていちゃ伝わらないので名前を直しておきましょう笑
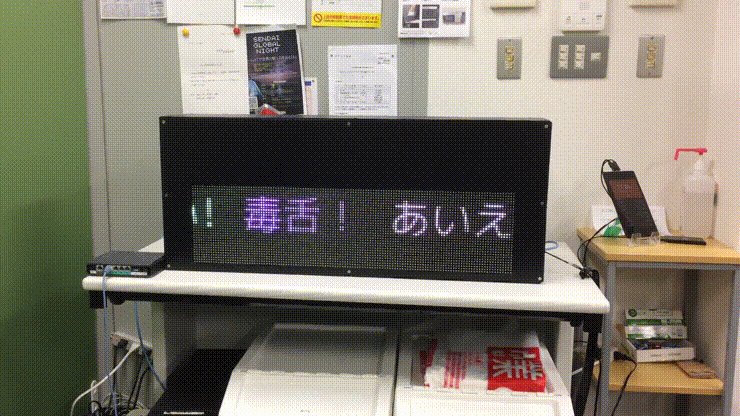
- 文章A:可愛い!
- 文章B:賢い!
- 文章C:毒舌!
- 文章D:あいえるたん!
- 繰り返す方向:右方向
- スクロールスピード:2
- チェイン先:A->B->C->A
- チェイン間隔:10
今回はこんなパラメーターにしました。では見てみましょう。

無事綺麗に実行することができました!
これらの3つの機能で色々な表現が可能となったのがおわかりいただけたと思います。
WebAPI
これらのさまざまなギミックをHTTPリクエストをちょっと投げるだけで描画内容を制御できたら楽しいですよね?
ということでWebAPIを実装しました!
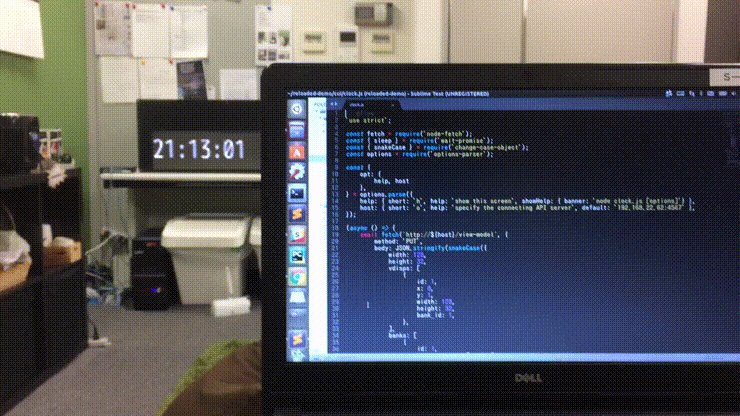
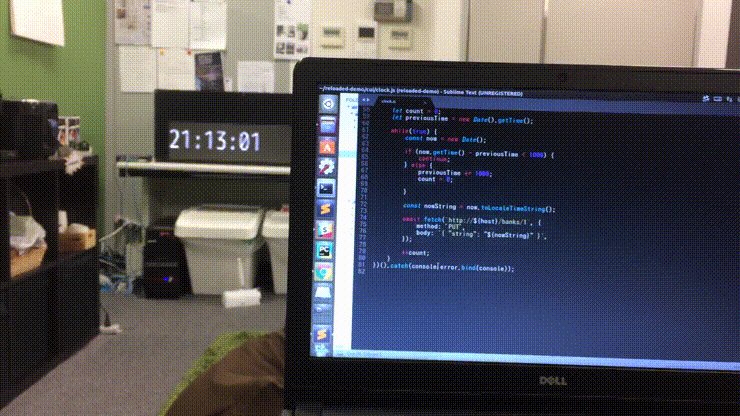
以下のデモはREST APIを叩いている様子です。

WebUI
これらをプログラマではない一般の方が簡単に使用できるように、いくつかのWebUIも用意しています!
サンプルデータとして多賀城行きの電光掲示板を使用しています。
1つ目のUIは細かい設定が出来るフル機能バージョンの画面です。かなり多機能なので慣れないと使いにくいかもしれませんが、ほぼフル機能が使えます!

2つ目のUIは基本的な機能のみに絞って文字列のみの表示を可能にしたものです。大変シンプルで使いやすい出来になっています。
また、エディタの下にはRawデータを表示しています。
Rawデータは実際にエディタで生成した生データである、JSONデータを表示しています。

このJSONデータをそのままコピーしてcurlに渡して用いても、簡単に駅プラットホームの電光掲示板を制御することも出来ます。

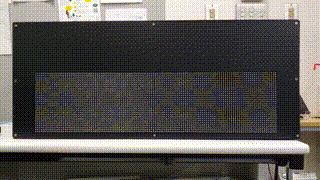
自作筐体
このようなかっこいい黒塗りの筐体に実装しました!デカールで痛くしてもよし、質素にそのままでもよし。上に電車の電光掲示板風のカッティングシールで貼ってもOK!


後ろのスイッチはロマンが詰まってます。カチカチやり過ぎ注意です。
形状については、IL仙台支社の方々からも意見をもらいつつ、どんな形状ならいいかなと学生アルバイトで話し合いながら決めました。ちなみに形状のイメージは駅プラットホームの電光掲示板です!
終わりに
今回は私達が作っているシステムの紹介をさせていただいきました。発売は未定です。
つぎはこのReloadedを支える技術を紹介しますのでぜひご覧ください。
インフィニットループ仙台支社ではアルバイトを募集しています!
技術力に自信のあるそこのあなた!ある技術に関して熱意のあるあなた!私達と一緒にお仕事してみませんか!


