みなさんメタバース盛り上がってますか!インフラエンジニアの nobuh です。
最初の記事 Mozilla Hubs を VirtualBox でホストしてみた とその続編 続 Mozilla Hubs – VirtualBox でホストした自作シーンに入ってみた に続く Mozilla Hubs のやってみたシリーズ最終回です!
前回までの研究で、デフォルトのドメイン hubs.local で /etc/hosts を使って社内にサーバーを立てるところまでは目処が立ちましたが、実際に使ってみるとユーザーが自分だけでも
- 毎度毎度ブラウザで SSL 証明書を例外許可するのがつらい ⇒ 正規な SSL 証明書が必要 ⇒ 社内とはいえちゃんとしたドメイン(カスタムドメイン)も必要
- ログインの度に Reticulum のサーバーのログを見て、URL を抜き出すのがつらい ⇒ そのままでは作動していない認証メールをなんとかする
という課題がありました。今回これらについて突破することが出来ましたので、その方法について共有したいと思います!
“Cyberpunk Bar” (https://skfb.ly/6tnVv) by Nick Slough is licensed under Creative Commons Attribution (http://creativecommons.org/licenses/by/4.0/)
デフォルト hubs.local 版を踏襲したサーバー構築
サーバーについては VirtualBox のブリッジモードでも、VPS でも、クラウドでの仮想サーバーでも、同じ方針で行けますのでお好みのものをご用意ください。
OS より上の構築の方向性については殆どが 続 Mozilla Hubs – VirtualBox でホストした自作シーンに入ってみた と同じになります。
ここでは hubs.local 版とは異なるところのみピックアップしてご紹介いたします!
カスタムドメインと SSL 証明書
カスタムドメインや SSL 証明書については特に指定はありません。(本記事では仮称の myhubs.infiniteloop.co.jp としておきます)
作業ユーザーの ~/certs ディレクトリに
- server.crt : 中間証明書も連結されたサーバー証明書。Lets Encrypt なら fullchain.pem
- server.key : 証明書秘密鍵。サーバー運用のためパスフレーズを無くしてあるもの。Lets Encrypt なら privkey.pem.
を配置していただければ OK です!
Hubs の変更点
webpack.config.js 内でのホスト名を hubs.local や dev.reticulum.io から myhubs.infiniteloop.co.jp に変更し npm run local でスタートします。
- const host = process.env.HOST_IP || env.localDev || env.remoteDev ? "hubs.local" : "localhost"; + const host = "myhubs.infiniteloop.co.jp";
// be flexible with people accessing via a local reticulum on another port
- app.use(cors({ origin: /hubs\.local(:\d*)?$/ }));
+ app.use(cors({ origin: /myhubs\.infiniteloop\.co\.jp$/ }));
Admin の変更点
hubs と同様に webpack.config.js 内のホスト名を変更し npm run local でスタートします。
if (env.local) {
Object.assign(process.env, {
- HOST: "hubs.local",
- RETICULUM_SOCKET_SERVER: "hubs.local",
- CORS_PROXY_SERVER: "hubs-proxy.local:4000",
- NON_CORS_PROXY_DOMAINS: "hubs.local,dev.reticulum.io",
- BASE_ASSETS_PATH: "https://hubs.local:8989/",
- RETICULUM_SERVER: "hubs.local:4000",
+ HOST: "nthubs.infiniteloop.co.jp",
+ RETICULUM_SOCKET_SERVER: "myhubs.infiniteloop.co.jp",
+ CORS_PROXY_SERVER: "myhubs.infiniteloop.co.jp:4000",
+ NON_CORS_PROXY_DOMAINS: "myhubs.infiniteloop.co.jp",
+ BASE_ASSETS_PATH: "https://myhubs.infiniteloop.co.jp:8989/",
+ RETICULUM_SERVER: "myhubs.infiniteloop.co.jp:4000",
POSTGREST_SERVER: "",
ITA_SERVER: ""
});
}
- const defaultHostName = "hubs.local"; + const defaultHostName = "myhubs.infiniteloop.co.jp";
Spoke の変更点
webpack.config.js ではここだけです。
-const defaultHostName = "hubs.local"; +const defaultHostName = "myhubs.infiniteloop.co.jp";
起動に使う scripts/run-local-reticulum.sh も変更します。
#!/usr/bin/env bash NODE_TLS_REJECT_UNAUTHORIZED=0 ROUTER_BASE_PATH=/spoke BASE_ASSETS_PATH=https://myhubs.infiniteloop.co.jp:9090/ HUBS_SERVER=myhubs.infiniteloop.co.jp:4000 RETICULUM_SERVER=myhubs.infiniteloop.co.jp:4000 yarn start
Dialog の変更点
MEDIASOUP_LISTEN_IP=0.0.0.0 MEDIASOUP_ANNOUNCED_IP=192.168.0.7 npm start
という様に IP 指定で起動しているのみで hubs.local 版からの変更はありません。
Reticulum の変更点
自サーバー運用の鍵を握る Elixir の Phoenix フレームワークで構築された reticulum です。こちらは config/dev.exs を変更しますが、変更点が多いので順を追って解説していきます。
まず冒頭のホストの設定ですが、ここは以下のように host の行のみ変更し他のホストはそのままにしてください。全てを目的のドメインの記述に変更すると port 4000 のトップページから Exception となってしまうようです。この辺の挙動の調査は今後の課題になっています。
-host = "hubs.local" +host = "myhubs.infiniteloop.co.jp" <=== この行のみ変更 cors_proxy_host = "hubs-proxy.local" assets_host = "hubs-assets.local" link_host = "hubs-link.local"
dev_janus_host は host 変数を流用するように設定します。
-dev_janus_host = "dev-janus.reticulum.io" +dev_janus_host = host
ssl ファイルの場所は hubs.local 版と同様で、また後述する理由で code_reloader の設定行は削除します。
port: 4000,
otp_app: :ret,
cipher_suite: :strong,
- keyfile: "#{File.cwd!()}/priv/dev-ssl.key",
- certfile: "#{File.cwd!()}/priv/dev-ssl.cert"
+ keyfile: "#{File.cwd!()}/priv/server.key",
+ certfile: "#{File.cwd!()}/priv/server.crt"
],
cors_proxy_url: [scheme: "https", host: cors_proxy_host, port: 4000],
assets_url: [scheme: "https", host: assets_host, port: 4000],
link_url: [scheme: "https", host: link_host, port: 4000],
imgproxy_url: [scheme: "http", host: host, port: 5000],
debug_errors: true,
- code_reloader: true, <==== 削除する
元々の dev.exs の記述ではメールの送信に Bamboo ライブラリのローカルメールサーバー接続機能を使うように構成されています。
サーバーからメールを出す場合、正式なメールサーバーは別に存在していて、SMTP でアクセスしてメールを送信する、というのが運用ではよくある構成ですので、Bamboo_smtp ライブラリの LocalAdapter から SMTPAdapter を使う設定に変更します。
メールアカウント、パスワード、SMTP の設定項目はお使いのメールサーバーに合わせてください。
-config :ret, Ret.Mailer, adapter: Bamboo.LocalAdapter +config :ret, Ret.Mailer, + adapter: Bamboo.SMTPAdapter, + server: "<YOUR MAIL SERVER>", + port: XXX, + username: "hubs-admin@<YOUR DOMAIN>", + password: "<パスワード>", + tls: :if_available, # または :always か :never + ssl: true, # あくまで例です + retries: 1 -config :ret, RetWeb.Email, from: "info@hubs-mail.com" +config :ret, RetWeb.Email, from: "hubs-admin@<YOUR DOMAIN>"
hubs.local 版と同様 perms_key に1行化した dialog との通信用秘密鍵を設定します。
-config :ret, Ret.PermsToken, perms_key: (System.get_env("PERMS_KEY") || "") |> String.replace("\\n", "\n")
+config :ret, Ret.PermsToken, perms_key: "-----BEGIN RSA PRIVATE 省略 -----END RSA PRIVATE KEY-----"
Dialog のポートは 4443 を使いますので変更します。
-config :ret, Ret.JanusLoadStatus, default_janus_host: dev_janus_host, janus_port: 443 +config :ret, Ret.JanusLoadStatus, default_janus_host: dev_janus_host, janus_port: 4443
最後に config/dev.exs をそのまま prod.exs にコピーしビルドを行い、中味は dev 環境の構成のまま、prod 環境として起動します。
cp -pf config/dev.exs config/prod.exs mix deps.get mix ecto.create PORT=4000 MIX_ENV=prod iex -S mix phx.server
reticulum のトップページが HTTP 500 になるなど動作が異常になった場合は、まず _build/prod のディレクトリを削除して、mix deps.get からやり直す対応をお薦めいたします。
mix.exs で指定するライブラリでは、Live Reload 機能については dev 環境のみ設定されています。今回は prod 環境で使うため前述したように code_reloader 設定は削除しました。
設定したドメインの port 4000 のトップページから Sigin In を押し、メールアドレスを指定することでログインリンクのメールが実際に飛べば完成です!
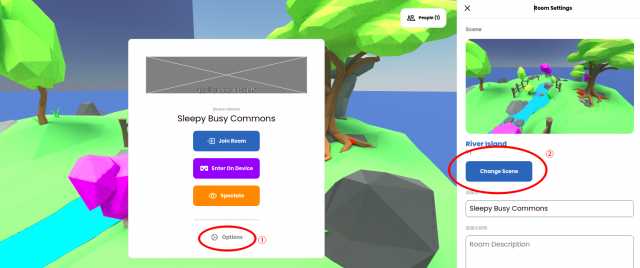
管理者権限の無い一般ユーザーでも、新規ルーム作成時に Options を押して、Change Scene の機能を使えば、Spoke 上で作成して Publish しておいたシーンを選択してそこで部屋を開始出来ますので、是非お試しください!
以上、まだエラーが出ている機能があったり、いろいろ詰めきれていないところはありますが、メタバースのサーバー一式を手元に持てることで Mozilla Hubs が盛り上がる一助になればと思い現時点でのノウハウをシェアさせて頂きました!
弊社ではメタバースに興味のある xR エンジニアやプログラマ、インフラエンジニアなどを積極募集しておりますので、ご興味ある方はぜひご応募くださいー ⇒採用情報